Blog
How to optimize customer experiences at scale
Customer experience has become a key differentiator for many organizations. Your customer’s experience greatly depends on high-quality and immersive content throughout the entire customer journey, ideally tailored to their needs using techniques like personalization.
But before looking into the available architectures for delivering content to customers, let’s go back in time, when most digital customer interactions happened on the Web.

Image: UX Indonesia
Brief history of web content management: from WCMS to content hubs
15 years ago traditional Content Management Systems (CMS) flourished, as they provided an end-to-end solution to manage both the content and the experience for that specific channel. Because of their tight integration of back and front-end, these systems offered nearly full control of the customer experience to non-technical users like editorial and marketing roles.
Content was stored and managed in a very channel-specific way, often mixing content with presentation details (HTML, CSS and JavaScript). This worked well as long as there was only one channel.
However, new digital channels emerged which made use of content too, like email marketing, mobile and social media. These channels often had their own CMS built-in, since existing content was typically stored in siloed CMSes and was not channel-agnostic.
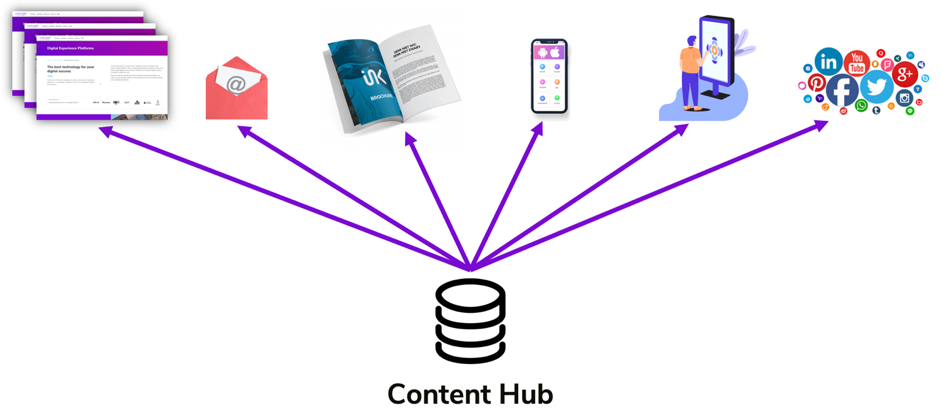
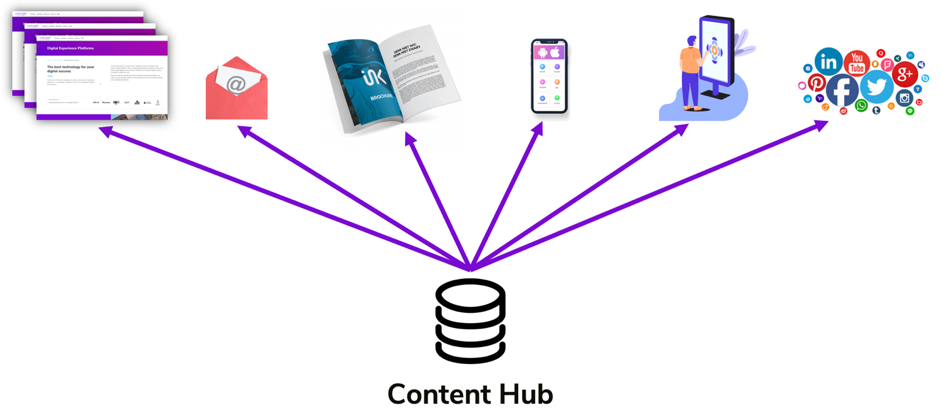
Over time, the number of channels, and because of them content silos, kept on rising and it became untenable to manage so much content across different systems, making consistency, duplication and governance a problem. So, the need for a Content Hub arose, finding a single source-of-truth for all strategic content.
What is a Content Hub?

The past years, various types of Content Hub solutions hit the market, largely differentiating themselves by the way they deliver content to the various connected channels. Let’s look at the most common content hub systems.
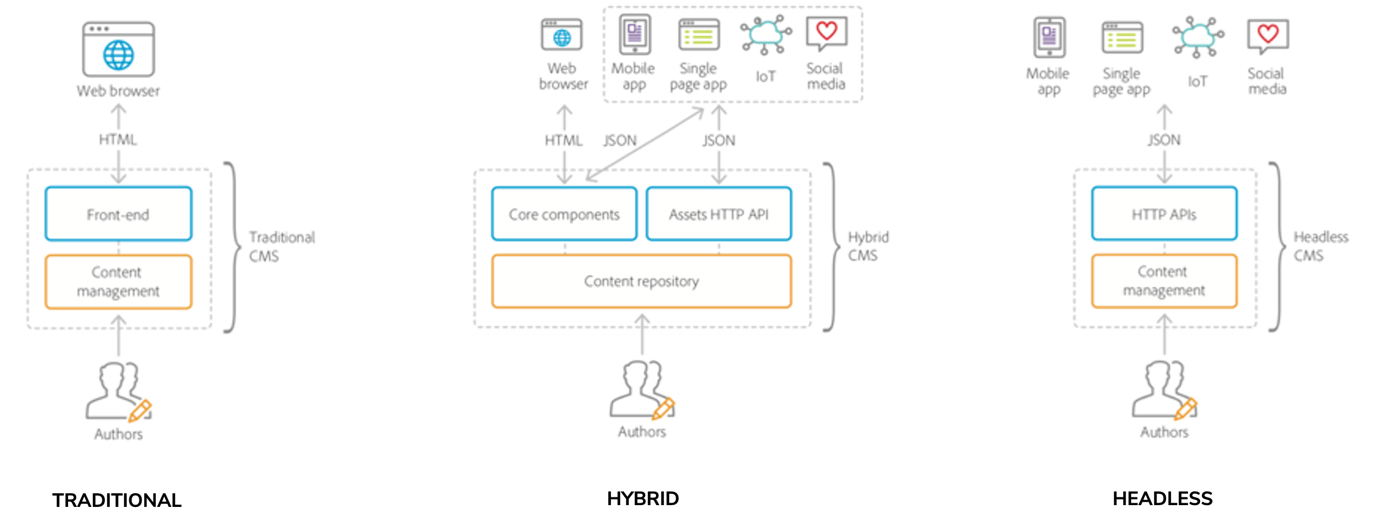
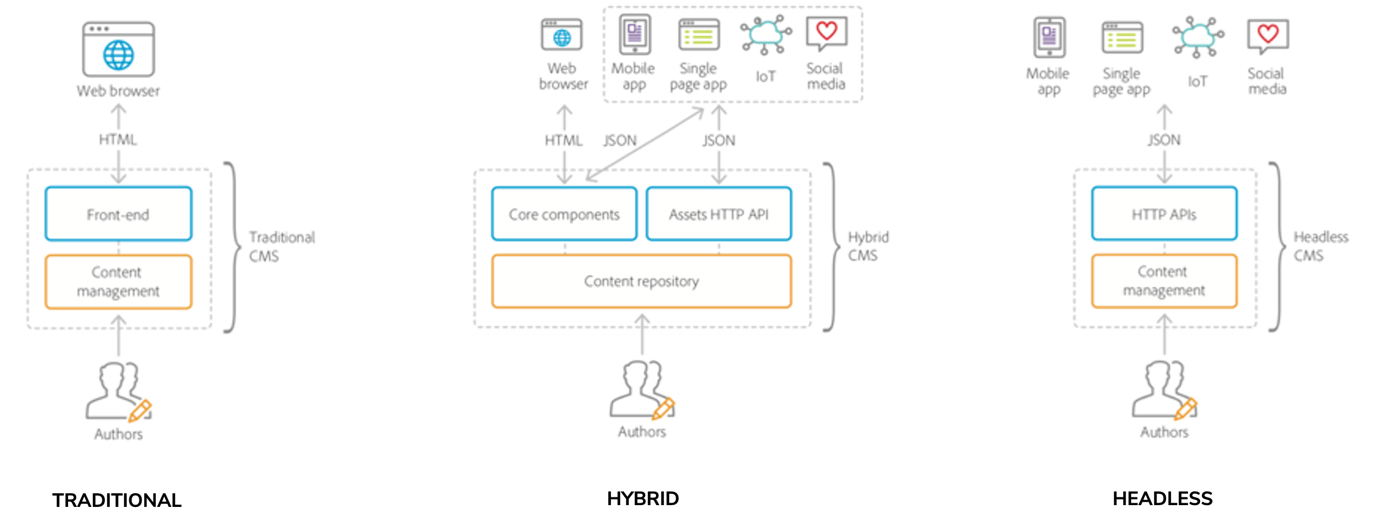
1. Hybrid Content Management Systems (CMS)
A first category of systems is what is known as a Hybrid CMS. These emerged from the world of traditional CMSes, with 2 key evolutions:
- Incorporating ways to store and manage content in a more structured and semantic way
- Providing APIs to distribute content to other channels in addition to content delivery mechanisms for the Web
2. Headless Content Management Systems (CMS)
A second category is the Headless CMS, which is designed from the ground up to be channel-agnostic. Content is stored and managed in its purest form, while delivery happens solely through the use of APIs.

Traditional CMS vs Hybrid CMS vs Headless CMS
Most common use cases for traditional CMS, hybrid CMS and headless CMS
A traditional CMS is a viable solution if your main channel is the Web and you don’t need to reuse content across channels because maybe you have a small amount of content in non-Web channels.
Hybrid CMS use cases
A Hybrid CMS has the advantage for authors to easily manage the customer experience for the Web channel by using in-context editing, previews, layout controls, while at the same time having content available through APIs for other channels.
If one of your channels is the Web, authors should have control over the customer experience without relying on IT and you have a significant amount of content which you want to use on non-Web channels, a Hybrid CMS is a right fit for you.
Headless CMS use cases
A Headless CMS is well-suited if you have a large number of channels requiring content and you don’t require advanced author control over the customer experience. It could be that your Web experience is either very elementary or extremely advanced.
In the first case, your requirements might be limited to publishing highly informative content which is strictly templated. A Headless solution would fit this use case, since authors merely have to fill in a content form in the provided back-end, while the resulting web pages are rendered based on static templates. Beware that these templates are created by developers and possible changes need to go through the development workflow, that can cause a certain delay.
In the second one, you might have extreme requirements for your Web experience like if you mainly have product marketing pages with each their own look ‘n’ feel. In that case, there is still content to be displayed on these pages, however the page layouts are crafted by specialized roles which in their turn can include content from the Headless CMS by directly talking to the available APIs. To keep your time-to-market up to par, this approach requires you to have a large multidisciplinary team available which can craft these experiences by hand in a short period of time. Such a team is typically composed of content writers, UX experts, designers, front-end developers, and IT.
Now that we’ve covered their main differences, which CMS architecture is the best choice for your organization?
How to choose the right CMS architecture
Let’s take a look at the characteristics for each of these 3 CMS architectures.
| Traditional CMS |
Hybrid CMS |
Headless CMS |
| Back end + front end |
Back end + front end + APIs |
Back end only |
| Content & presentation are not separated |
Content & presentation are decoupled |
No presentation layer, a custom front end needs to be implemented for every channel. |
| Content is “locked” and only usable in the provided Web front end |
Content can be rendered using the built-in presentation layer and requested in a structured format by using available APIs |
Content can be requested in a structured format by using available APIs |
Ability for non-technical users to control the customer experience
(e.g. adapting layout and styling) |
Ability for non-technical users to control the customer experience
(e.g. adapting layout and styling) |
Features for non-technical users are limited to basic content editing. |
| Fast time-to-market |
Fast time-to-market |
Time-to-market is impacted by reliance on technical roles to update layout, create new site sections, etc. |
As you can see, the right choice depends on your specific context and requirements. Our experience, however, tells us that Hybrid CMS are the most popular type of CMS for enterprise customers, since the Web experience has significant complexity and requires control from authors, while at the same time content also needs to flow to other channels.
If you’re unsure of what choice to make, we’re here to help. Our experts can help you discover the solution that matches all of your needs. Drop us a line!