Blog
Quick start guide for multilingual websites in Adobe Experience Manager
One of the major challenges in large digital experience projects is organizing content over multiple websites and languages. While most web content management systems (WCMS) have some kind of support tools for multilingual websites, this is where Adobe Experience Manager (AEM) shines, with its implementation of Live Copy and Language Copy features.

Though, very often we see that the way these mechanisms work is not understood well enough, leading to wrong choices in website structure. In turn, these can pose obstacles to users, damage your SEO rankings or even lead to costly manual corrections by authors and translators.
Although each organization has a different structure and every website has its unique way of telling a story, in this post we guide you on how to decide which (combination) of both approaches would be best suited for your website.
Multi-site vs multi-language website
This is often the main metric for determining the approach for multilingual websites. Let’s imagine a car dealership that has 3 branches in a single country with 2 official languages. Branch A and B are in the English-speaking part of the country and branch C is in the French speaking part.
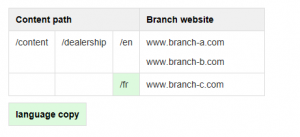
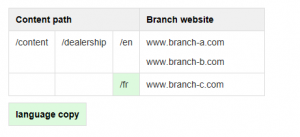
If the dealership sells the same cars in all 3 branches, the only difference between branches will be the language of the area they are in. In this case, the best method would be to just build one website in English and perform a Language Copy in AEM for the French version (see table below).

Multilingual websites in AEM: Language Copy
In essence, a multi-language website has pages translated into other languages, but the content remains the same, hence the term Language Copy.
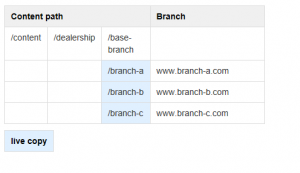
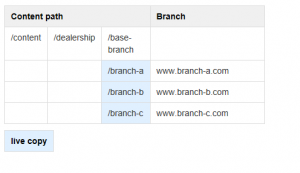
Let’s now consider the case where all of the branches are in the same language region but do not sell the same cars. Branch A sells consumers cars, branch B sells commercial vehicles and branch C sells both consumer and commercial vehicles. In this scenario, no translation is necessary, but since the offering is different, the content of each website will also differ. This time the solution will be to build a base website, containing all information of the three branches, and use Live Copy to create each individual branch website.

Multilingual websites in AEM: Live Copy
A Live Copy maintains a relationship with the original website. It allows editors to copy parts of the original website and automatically update them when the original content changes (hence the term “live”).
Region vs language
Chances are your organization has a more complex structure than the examples above. Many a times, a combination of both Language Copy and Live Copy is the right solution to create all necessary websites.
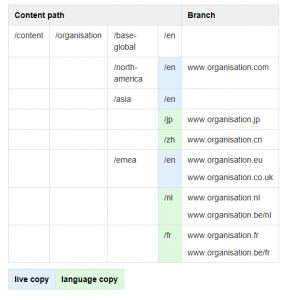
Imagine an organization with global presence that has websites specifically designed to target certain geographical regions (North America, EMEA, Asia, and so on). Within these regions, the differences between each country are minimal and mostly limited to the languages used. It makes sense to create a global base website using only one language. This base website can then be used as a blueprint to provide basic structure and general content to the different regional websites which are all live copies.
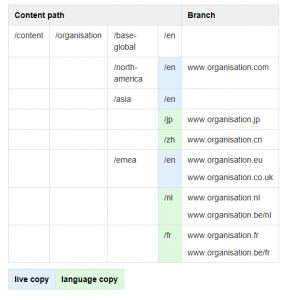
Within each region, language copies can then be used to distribute translated content to specific country websites. You can find an example of the content structure for this organization below.

Multilingual websites in AEM: combination of Language Copy and Live Copy
Complexity of the website
As we already saw in the previous examples, adjudging the complexity of the organizational structure is very important when determining the best approach. Both language copies and live copies can be mixed multiple times to reflect this structure. For large global companies with presence in several countries, a third layer is often added to the content structure. The order of applying Language Copy and Live Copy might look like this example:
- Live Copy based on region
- Language Copy based on languages within region
- Live Copy based on countries with specific language within region
Audience relevance
As you might have noticed, the three above considerations are based on the structure of your organization. However, while organizational structure is often a good starting point, there are some non-structural factors that should be taken into account as well, such as the needs of your target audience. Returning to our example: the car company we mentioned before has several branches, but they only sell online, or at a unique retail store. Those branch locations will not be relevant to the content they are promoting, and thus it doesn’t make sense to base their website around that structure.
Content teams
Our final consideration is based on the roles and responsibilities of the content managers or webmaster’s teams. In a global company, website content is often managed on a regional level by different teams. In this case, if a Live Copy exists between multiple regions, it might not be desirable that a content manager in Region A can rollout changes in content to the website of Region B. A Language Copy might be better suited in this scenario. For smaller companies or those targeting fewer audience segments (product, language or other), a single team of authors is usually responsible for all websites, and it should be expected that changes are rolled out automatically between live copies.
Conclusion
In this post we have provided an insight into the different factors that need to be considered when deciding between the use of Language Copy or Live Copy in content management of multilingual websites with the Adobe CMS. Hopefully, I have made clear that there is no one-size-fits-all design and that there are various possibilities while using Live Copy and Language Copy in AEM. These tips should help you in your decision process when determining the content structure of your organization’s digital presence.